Macでアイコンを作る方法 - Icon Composer
良い付箋ソフトが見つからず、自分で作ることを決めたんだけど当面のTODOやアイディアのメモをどうしようかと考えて、結局テキストファイルで管理することに決めた。ただ、デスクトップに置くにはちょっと寂しかったので、アイコンを自作してStikiesらしさを出してみた。
ちなみにMacの付箋ソフトは一通り試してみて、その中に有料の良いソフトがあったんだけど…名前を忘れてしまった…。思い出したら書きます。
さて、Macのアイコンの変更はフォルダーやファイルの「情報を見る」からコピーするだけで良いので簡単だけど、iconsファイルをどうやってアイコンに設定するのかがわからなかった。何とも力技な解決法だけども、特にツールを必要としない方法があるのでそれも併せて紹介したい。
iconsファイルを作るにはXcodeに付属している "Icon Composer" を使う。Icon Composer は "/Developer/Applications/Utilities" 直下にある。インストールディスク2枚目に入っているXcodeのインストールをした人ならそのまま使える。もしインストールをしていなければ、いろいろと便利なソフトが入っているので、Appleのウェブサイトからダウンロードすることも出来るので、インストールしておいて損は無いでしょう。
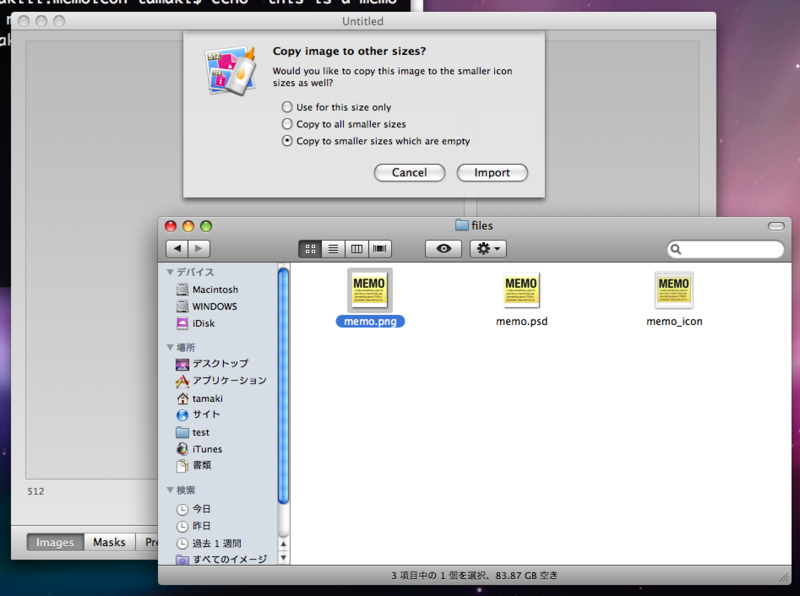
Icon Composerの使い方は至ってシンプルで、特に説明することはありません。多分クリップボードからコピペすることも出来ると思いますが、今回は透過png画像をドラッグ&ドロップしました。
最初は "Copy to smaller sizes" もしくは "Copy to smaller sizes which are empty" を選択すると、全ての場所に挿入されます。32pixelと16pixel の所は別にピクセルを打ったものを入れると良いと思います。
完成したらメニューから "export" を選択すると、iconsファイルを書き出します。あとはこれをファイルのアイコンに設定するだけですが、ここで Dashboard の力を借ります。…Dashboardじゃなきゃいけない理由は無いんですが。軽いので。
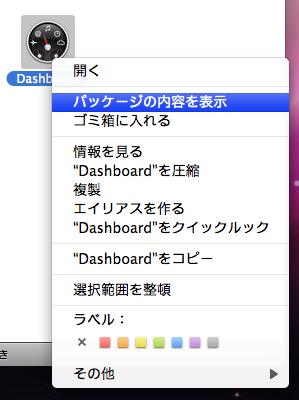
Dashboardを/Applications からコピーして、作業ディレクトリにペーストします。そして、右クリックから "パッケージの内容を表示" し、"/Contents/Resources" と辿ります。そこに、"Dashoboard.icons" というファイルがあるので、それを削除して、先ほど書き出したiconsファイルをこの場所に "Dashboard.icons" とリネームして配置します。
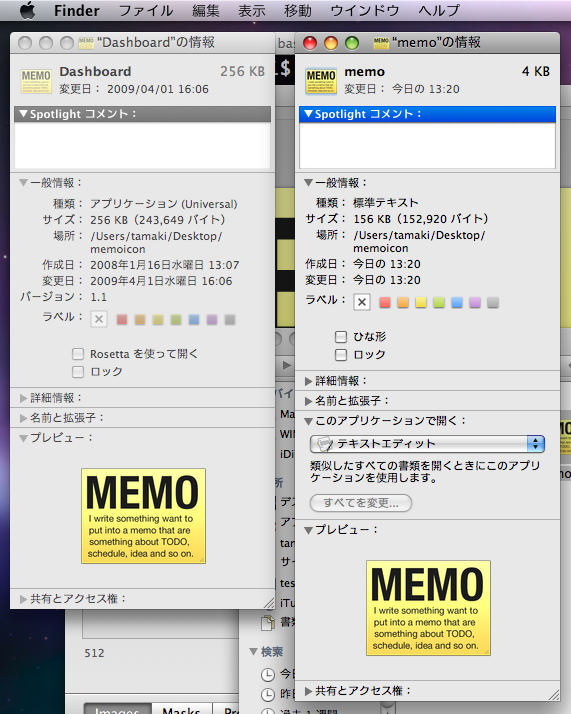
あとは作業ディレクトリに戻って、編集した元Dashboardをクリックしたりすると、作成したアイコンに変わってくれるはずです。ここからは普段通り、元Dashboardを右クリックし、"情報を見る" を選択して、表示されたウィンドウからアイコンをコピー。変更したいファイルやディレクトリも同様にウィンドウを開き、ペーストすれば完成です。
ちなみに、既に何かしらのアプリケーションで開かれたファイルはFinderでは設定されたアイコンではなく、そのアプリケーションの設定したものになってしまうようです。しかたが無いので新しくファイルを作り、内容をコピーすればよいでしょう。
今回は以上です。