Macでキャンセルをキーボードで選択する方法
キャンセルがあるダイアログで
「Command + .」
または
「Esc」
でキャンセルが選択できます。
また、未確認ですがSnow Leoardでは、
「Command + Shift + .」
で非可視ファイルを表示することが出来るらしいです。
Macのアラートで「保存しない」を選択する方法
編集中のファイルを閉じるときに、よく出てくる「保存しますか?」というアラート。
「保存する」が青色になっていて、それ以外を選択するにはマウスしかないものだと、ずっと思っていたのだけれど、キーボードだけで、その他を選択することができることを発見したので、エントリーを書く。
例によってたったこれだけ。
1. 「システム環境設定」の「キーボードとマウス」から、「フルキーボードアクセス」を「すべてのコントロール」にする


たったこれだけ。結構便利です。
Google Maps API HTTP Geocoding で取得する地名を日本語にする方法
久しぶりのエントリーは、たまたま見つけた、地名を日本語で取得する方法。普通にやると英語表記で結果を返されてしまうので、方法を検索してみたのだけれど、方法が見つからなかったので、エントリーを書くことにする。
方法はいたって簡単。hl=ja のGETパラメータを追加するだけ。
<?php $base_url = 'http://maps.google.com/maps/geo?'; $params = array( 'output' => 'xml', 'oe' => 'utf-8', 'key' => 'APIキー', 'hl' => 'ja', 'q' => "日本 東京 吉祥寺", ); $url = $base_url . http_build_query($params);
こうするだけ。
gl=ja は、公式のドキュメントにも書かれているけど、ところどころに JP などの英語表記が入り交じっているので、こちらの方がよい。そのうち使えなくなってしまうかもしれないので、永く使う場合はglの方が良いかもしれません。
Mac のフォルダ名を英語から日本語にする方法(ローカライズ)
Mac のホームディレクトリ直下にある「ミュージック」や「デスクトップ」というディレクトリを Terminal.app から見ると "Music" や "Desktop" という名前になっている。僕はよくクリーンインストールをするので、そのためにホームディレクトリ以下にほとんどのデータを置いているので、ここにディレクトリを作るときに毎回「これはどうやっているんだろう」と思っていたのを調べてみたのでまとめてみることにした。
方法はふたつあって、ひとつ目は別のMacにもコピーすれば日本語になるやりかた、ふたつ目は上に挙げた「ミュージック」などと同じやり方。
1. .localized ディレクトリを作る方法
develop という英名のディレクトリを「開発」と Finder 上で表示させたいものとする。
1.1. 作成したいディレクトリ名 + .localized というディレクトリを作る。今回は "develop.localized"
1.2. 作成したディレクトリの中に ".localized" というディレクトリを作成する
1.3. ".localized" ディレクトリの中に "ja.strings" というファイルを作成する
1.4. 作成したファイルの内容を「"develop" = "開発";」として保存する
1.5. Activity Monitor.app から Finder.app を終了させて再度起動させる
これで Finder 上に「開発」という名前のディレクトリが出来ているはずです。しかし Terminal.app で見たときには勿論 "develop.localized" という名前になってしまっていて少々格好悪い。こうならないようにするにはふたつ目の方法を取るしか無いようです。
2. .localized ファイルを作る方法
こちらも同じく develop という英名のディレクトリを「開発」と表示させたいものとする。
2.1. ディレクトリを半角英数文字で作成する
2.2. 作成したディレクトリの中に ".localized" という空のファイルを作成する
2.3. "/System/Library/CoreServices/SystemFolderLocalizations/Japanese.lproj/SystemFolderLocalizations.strings" を開き、最後の行に「"develop" = "開発";」を追加する。
2.4. Activity Monitor.app から Finder.app を終了させて再度起動させる
こちらの方法では深いところにあるディレクトリを編集しなくてはならないですが、Terminal.app などから見たときにも変なことにはならないので、どのファイルを編集するのかを忘れないようにホームディレクトリにショートカットを作成しておけばこちらの方法の方が良いのではないでしょうか。
ふたつ方法を挙げましたがどちらかお好きな方を選んで試してみてはどうでしょうか。
では。
XREAで*.xrea.jpフリーサブドメインを使う方法
ちょっとわからなくて困ったので書き留めておく。
http://tamaki.me/ やテストのためにXreaには長い間お世話になっています。
1. まずはValue Domain にログインして、"サーバーアカウントの登録・管理・購入" へと移動します。
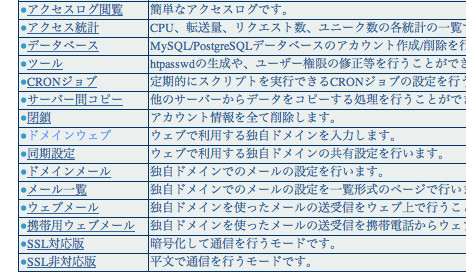
2. 下のスクリーンショットの "サブドメイン:" のリンクをクリックします。

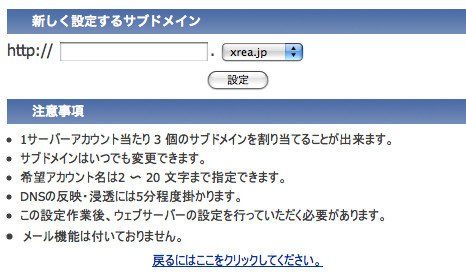
3. 好きなサブドメインを追加します。

4. ここでつまずきました。Xreaの方のドメイン設定をします。"ドメインウェブ" のリンクをクリックし、先ほど作成したサブドメインを入力して送信します。

5. 最後にFTPでログインして、作成したドメイン名のディレクトリ("hogehoge.xrea.jp" なら "hogehoge.xrea.jp")をルート直下に作成して完了です。
数分待てば作成したディレクトリにアクセスできるはずです。
これでテストを気持ちよく出来る…はず。
見られたら不味いものには蓋(認証)をしておきましょう…。
Macでアイコンを作る方法 - Icon Composer
良い付箋ソフトが見つからず、自分で作ることを決めたんだけど当面のTODOやアイディアのメモをどうしようかと考えて、結局テキストファイルで管理することに決めた。ただ、デスクトップに置くにはちょっと寂しかったので、アイコンを自作してStikiesらしさを出してみた。
ちなみにMacの付箋ソフトは一通り試してみて、その中に有料の良いソフトがあったんだけど…名前を忘れてしまった…。思い出したら書きます。
さて、Macのアイコンの変更はフォルダーやファイルの「情報を見る」からコピーするだけで良いので簡単だけど、iconsファイルをどうやってアイコンに設定するのかがわからなかった。何とも力技な解決法だけども、特にツールを必要としない方法があるのでそれも併せて紹介したい。
iconsファイルを作るにはXcodeに付属している "Icon Composer" を使う。Icon Composer は "/Developer/Applications/Utilities" 直下にある。インストールディスク2枚目に入っているXcodeのインストールをした人ならそのまま使える。もしインストールをしていなければ、いろいろと便利なソフトが入っているので、Appleのウェブサイトからダウンロードすることも出来るので、インストールしておいて損は無いでしょう。
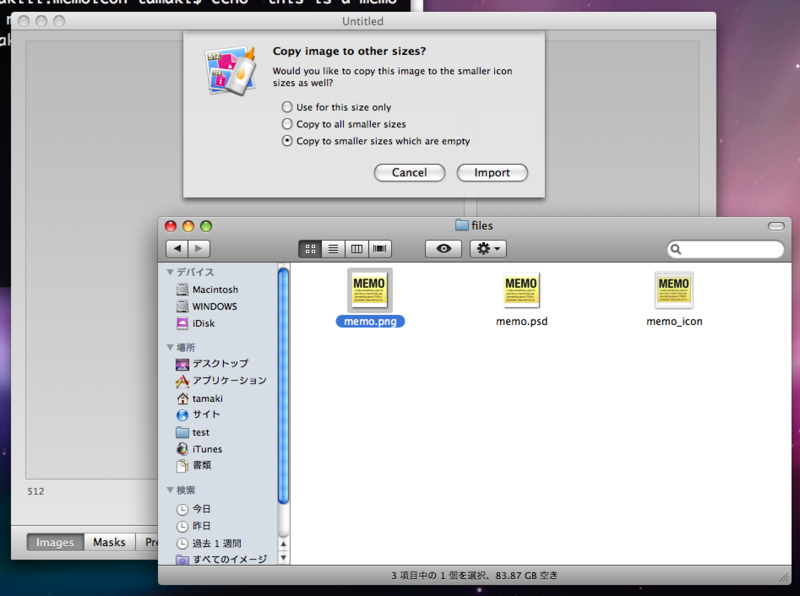
Icon Composerの使い方は至ってシンプルで、特に説明することはありません。多分クリップボードからコピペすることも出来ると思いますが、今回は透過png画像をドラッグ&ドロップしました。
最初は "Copy to smaller sizes" もしくは "Copy to smaller sizes which are empty" を選択すると、全ての場所に挿入されます。32pixelと16pixel の所は別にピクセルを打ったものを入れると良いと思います。
完成したらメニューから "export" を選択すると、iconsファイルを書き出します。あとはこれをファイルのアイコンに設定するだけですが、ここで Dashboard の力を借ります。…Dashboardじゃなきゃいけない理由は無いんですが。軽いので。
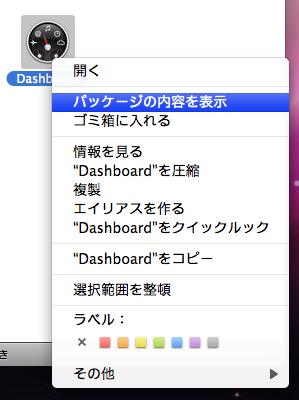
Dashboardを/Applications からコピーして、作業ディレクトリにペーストします。そして、右クリックから "パッケージの内容を表示" し、"/Contents/Resources" と辿ります。そこに、"Dashoboard.icons" というファイルがあるので、それを削除して、先ほど書き出したiconsファイルをこの場所に "Dashboard.icons" とリネームして配置します。
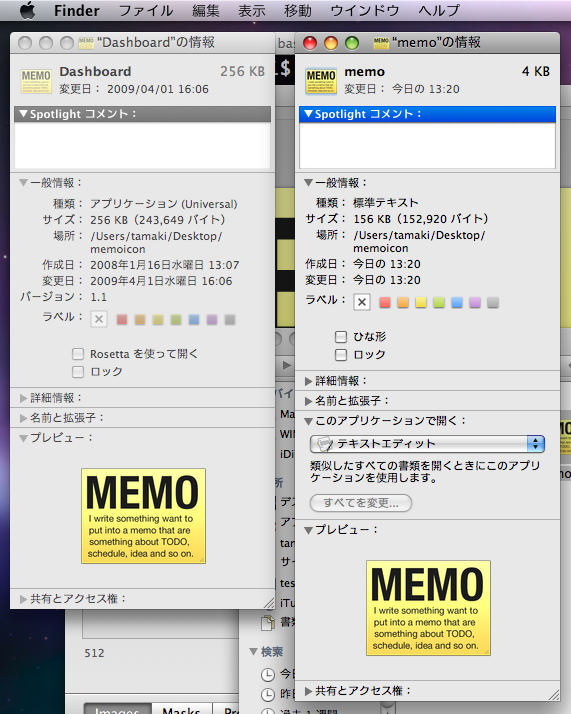
あとは作業ディレクトリに戻って、編集した元Dashboardをクリックしたりすると、作成したアイコンに変わってくれるはずです。ここからは普段通り、元Dashboardを右クリックし、"情報を見る" を選択して、表示されたウィンドウからアイコンをコピー。変更したいファイルやディレクトリも同様にウィンドウを開き、ペーストすれば完成です。
ちなみに、既に何かしらのアプリケーションで開かれたファイルはFinderでは設定されたアイコンではなく、そのアプリケーションの設定したものになってしまうようです。しかたが無いので新しくファイルを作り、内容をコピーすればよいでしょう。
今回は以上です。
FlexのちょっとしたTipsと講座(3) - XMLを使う
今回はXMLを使ってみる。例えば画像ビューアーを作るときに、HTMLから画像のURLを渡してもいいけど、XMLの方が後から何かを追加するときに楽だろうし、なによりプログラマーっぽくて格好いい(?)
images.xml
<?xml version="1.0" encoding="UTF-8"?> <images> <image> <headline> 懐かしのMAC OS9 </headline> <url> http://flex.dev.ws.ls/TestFlex/bin-debug/img/001.jpg </url> <description> 秋葉原の中古Mac店で発見。あまりの懐かしさに思わず写真を撮ってしまった。 </description> </image> <image> <headline> 本 </headline> <url> http://flex.dev.ws.ls/TestFlex/bin-debug/img/002.jpg </url> <description> 積まれっぱなしの本たち。 </description> </image> <image> <headline> ミスド </headline> <url> http://flex.dev.ws.ls/TestFlex/bin-debug/img/003.jpg </url> <description> ミスドで大量にドーナツを頼んでみた。 </description> </image> </images>
TestFlex.mxml
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" xmlns:my="*" layout="absolute"> <my:Viewer url="http://flex.dev.ws.ls/TestFlex/bin-debug/images.xml" /> </mx:Application>
Viewer.as
package { import flash.display.Bitmap; import flash.display.BitmapData; import flash.display.Loader; import flash.events.Event; import flash.net.URLLoader; import flash.net.URLRequest; import mx.controls.Alert; import mx.core.UIComponent; public class Viewer extends UIComponent { public var url:String = ''; [ArrayElementType("Bitmap")] public var images:Array = null; public function Viewer() { images = new Array(); } override protected function commitProperties():void { var loader:URLLoader = new URLLoader(); loader.addEventListener(Event.COMPLETE, eventXmlLoadCompleted); loader.load(new URLRequest(url)); } protected function eventXmlLoadCompleted(event:Event):void { var loader:URLLoader = event.target as URLLoader; var images:XMLList = new XMLList(new XML(loader.data)); var image_nodes:XMLList = images.elements("image"); /* for (var i:int = 0; i < image_nodes.length(); ++i) { // こんな風にループさせる。取得はこんな。 # => image_nodes[i].url } */ /* for each(var item:Object in image_nodes.*::url) { // url だけ欲しい場合はこんな風にも書ける。 } */ var imgloader:Loader = new Loader(); imgloader.contentLoaderInfo.addEventListener(Event.COMPLETE, eventImageLoadCompleted); imgloader.load(new URLRequest(image_nodes[0].url)); Alert.show(image_nodes[0].url); } protected function eventImageLoadCompleted(event:Event):void { var loader:Loader = event.target.loader as Loader; var bitmapdata:BitmapData = new BitmapData(loader.width, loader.height); bitmapdata.draw(loader); var bitmap:Bitmap = new Bitmap(); bitmap.bitmapData = bitmapdata; addChild(bitmap); } } }
もうただの備忘録になっている気が…。